Firstage Learning Platform
Project Details
Concept design exploration for one-page website to entice signups for an online learning platform.
Project Contribution
Project Tools
A project for Firstage, a web-based learning and teaching platform that offers online courses to students.
My task was to create an engaging user interface design that would increase learning signups. The result was a clickable and interactive prototype that allowed stakeholders to envision how the website could look, both on desktop and mobile devices.
To begin, I conducted research to understand the needs of the target audience and identified best practices for designing effective and engaging user interfaces. I wanted to showcase a clear visual hierarchy to guide the user's attention and ensure consistency in design elements such as the typography, colour scheme, and spacing.
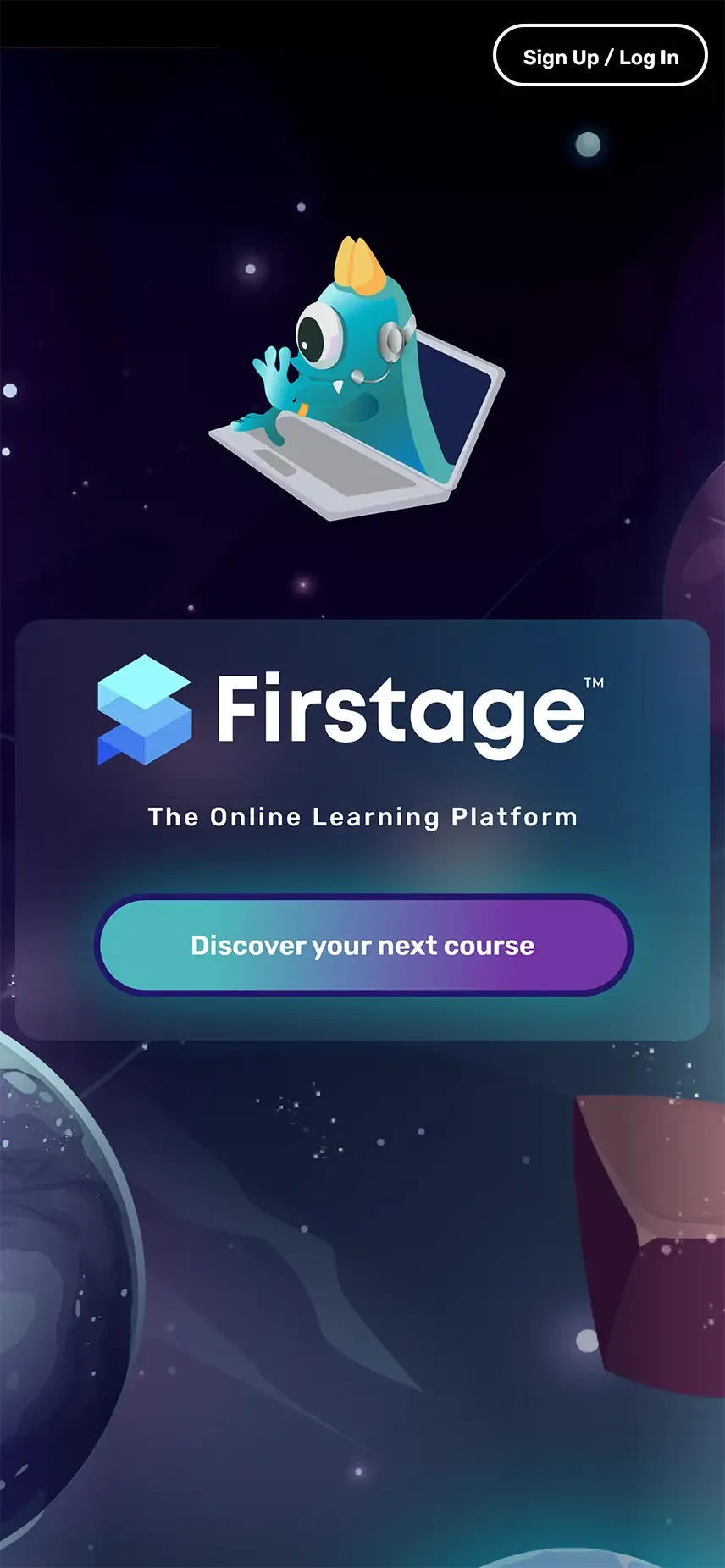
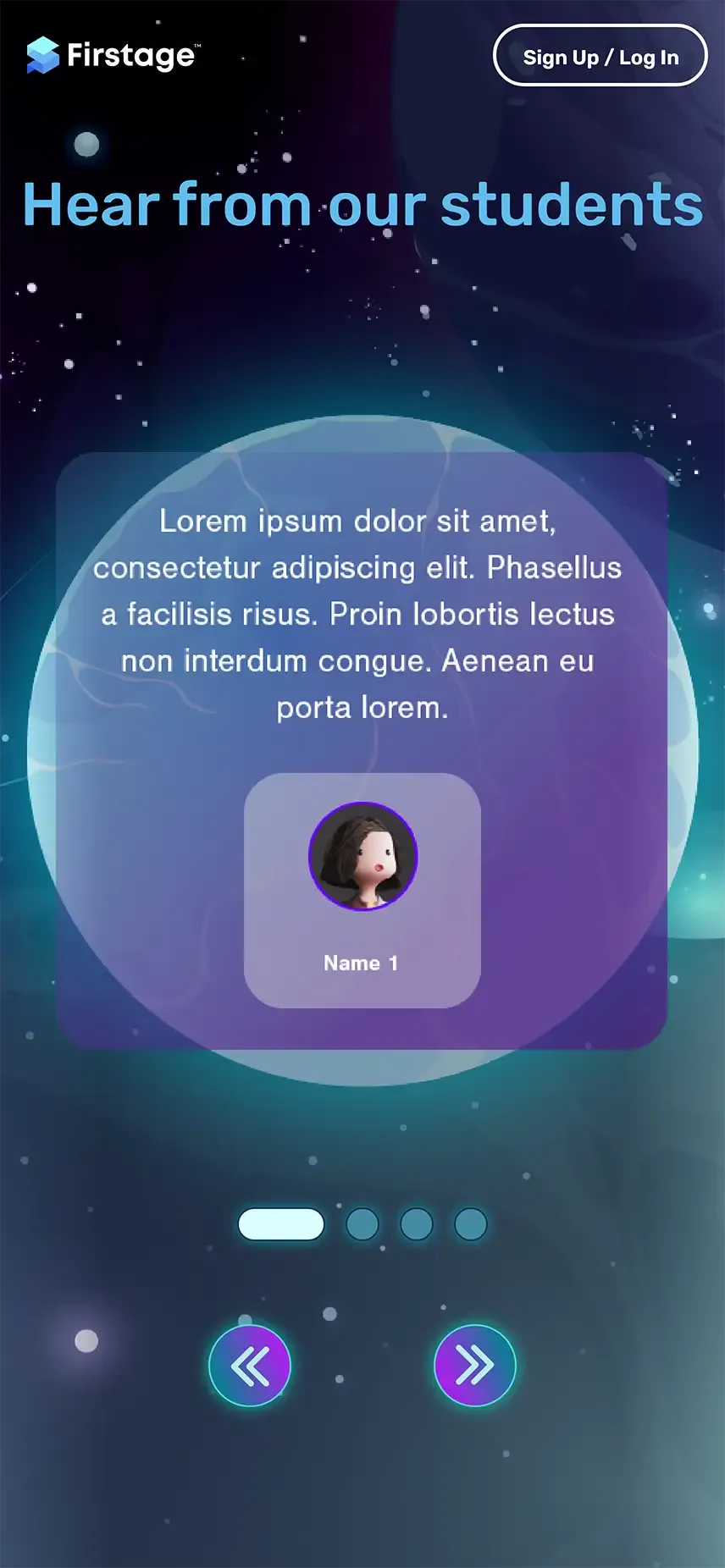
I settled on a design direction that incorporated cute monster characters. The page was designed with parallax-style effects that gave the sense of a journey – from outer-spacing to the Earth – that would mirror the user's journey – from the alien to the known. The concept was pitched to the Chinese client, who was delighted with the child-like wonder and overall aesthetic.
Lottie Animations
Using Adobe Photoshop and Illustrator, I manipulated raster images and created vector-based images to integrate with the website design. I also used After Effects to create motion graphics, which were exported as Lottie files.
Lottie files are lightweight, easily scalable animations that can be used by developers to add motion to applications without sacrificing performance. By creating the Lottie files, I was able to reduce development time and ensure consistent art direction across multiple platforms.
To ensure that the user interface design was effective, I used Figma to lay out the design, following best practice guidelines. I then converted this design to Adobe XD as Figma lacked a way to use Lottie files natively at the time of development. Adobe XD was then used to add the prototyping animation effects, button components, and other micro-animation effects.
The resulting design was an immersive one-page website that enticed students to sign up for the Firstage platform.



Responsive Design
I developed two full versions of the project, one for desktop and one for mobile devices. Both versions were interactive and showcased the design's full potential on different devices. As part of the development process, I carefully considered the user experience on different devices and how information is revealed to the user.
I understood that designing for different devices requires different thought processes and adapted the design to ensure an optimal user experience on each device. The result was a comprehensive user interface design that was both engaging and functional across a range of different platforms.




Overall, the project allowed me to demonstrate many of my design skills, including my ability to create engaging visuals and my knowledge of best practices for user interface design. My ability to develop and refine my ideas using an array of software tools allowed the design iterations to move swiftly.
I was pleased that I was able to improve my working knowledge of Lottie animation files and developing these animations reduced overall development time and ensured a consistent look and feel across different platforms.
The resulting design was a success, meeting the client's needs and providing an effective tool for increasing signups, and sparking joy.
Seen Something You Like?
I hope you enjoyed this ui design project. If you feel I could be a good fit for something you are building, I'd love to chat!
I thrive as part of multi-disciplinary teams but I am equally happy to fly solo when needed and I am always happy to offer advice and guidance.
get in touch